Using scripts
Use JavaScript scripts to program the logic and look of your application right in Kanzi Studio.
In your Kanzi Studio project scripts are stored in the Library > Resource Files > Scripts, and on the hard drive in the <ProjectName>/Scripts directory.
Note that when you change a node using a script, you change it in Kanzi Engine, which means that the changed state is not synchronized in Kanzi Studio. For example, if you use a script to disable the visibility of a node, that node is not visible in the Preview, but the node's Visible property still appears in the Properties as enabled.
See Scripting reference.
Adding a JavaScript script
To add a JavaScript script to a node:
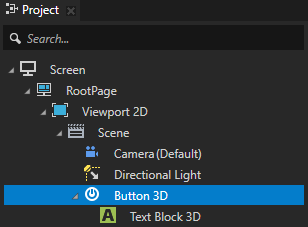
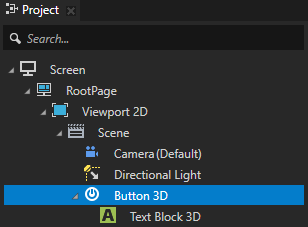
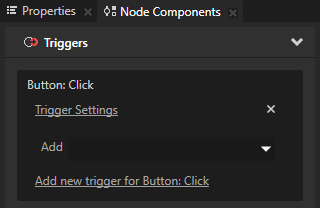
- In the Project create or select a node from which you want to trigger the script, and in the Node Components add a trigger to the node. See Adding a trigger.
For example, create a Button 3D node and use the Button: Click trigger.


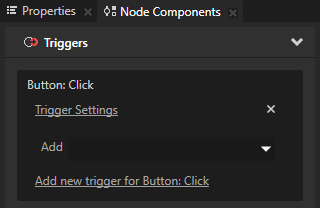
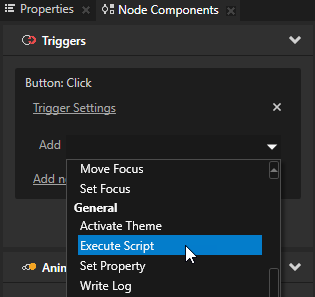
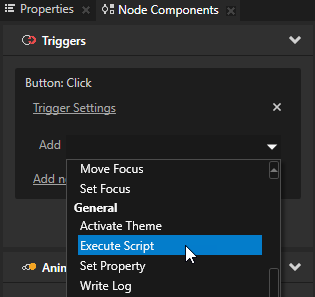
- In the Node Components > Triggers section in the trigger you want to use to execute a script, click the dropdown menu, and select the Execute Script action.
The Execute Script window opens.

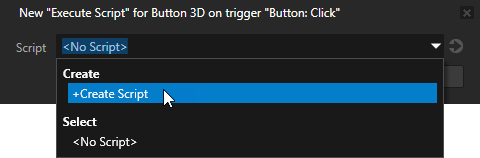
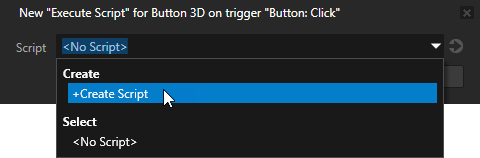
- In the Execute Script window select an existing script, or select + Create Script to create a script.

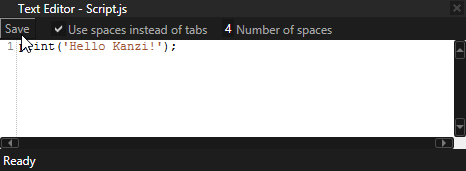
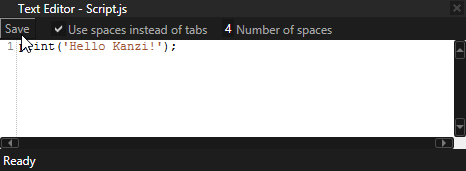
- In the Script Editor write the script you want to execute. See Scripting reference.
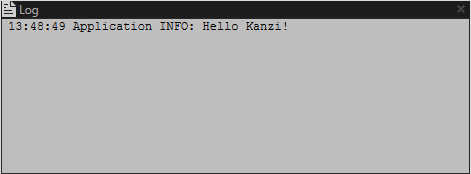
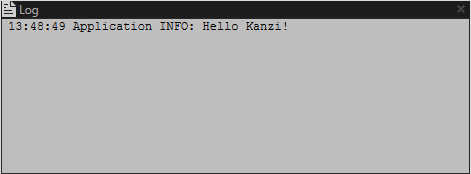
For example, write this line to print Hello Kanzi! to the Log window.
print('Hello Kanzi');
- When you are done writing the script, in the Script Editor click Save.

- Set off the trigger to execute the script.
For example, if you created a button and used the Button: Click trigger, click that button.

Accessing nodes and properties from a script
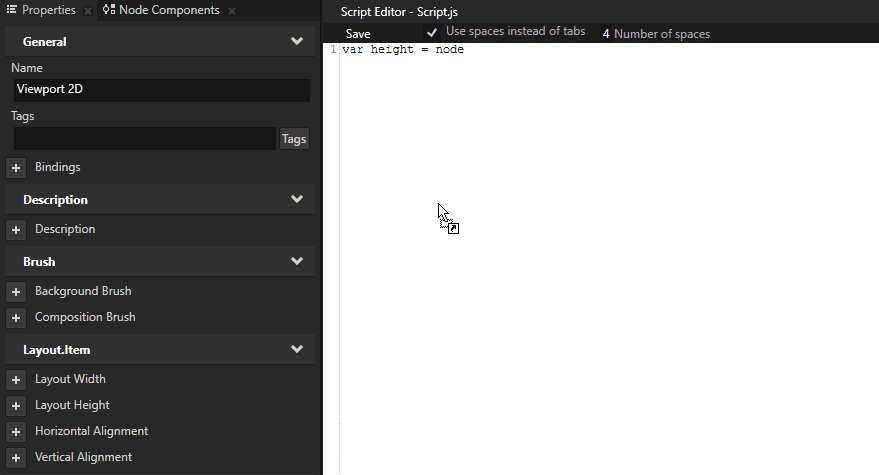
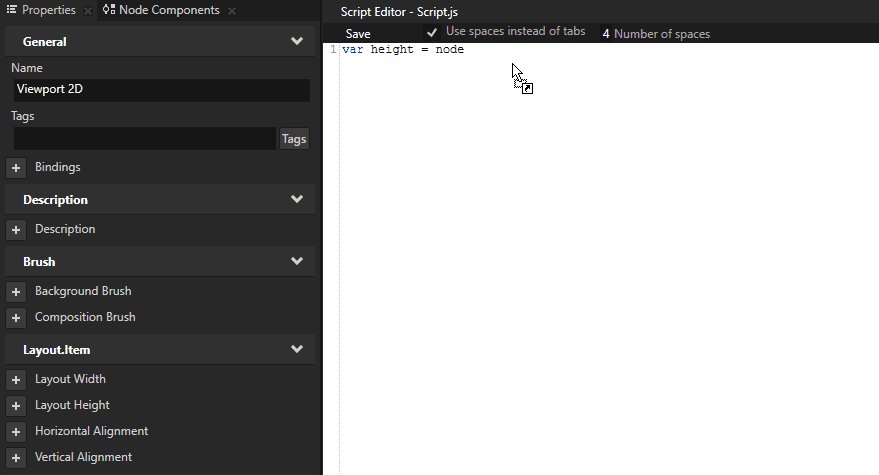
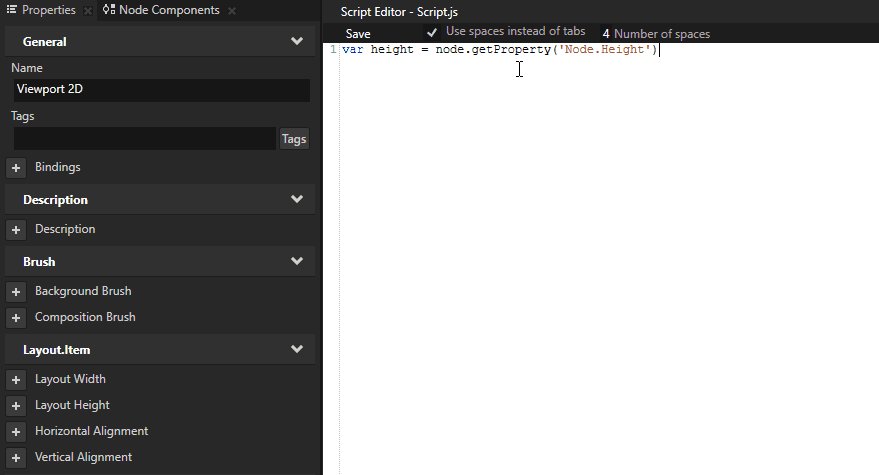
You can access nodes and properties from a script either by typing their location and name, or by dragging and dropping to the Script Editor the item you want to add to a script.
To add a node or a property to a JavaScript script:
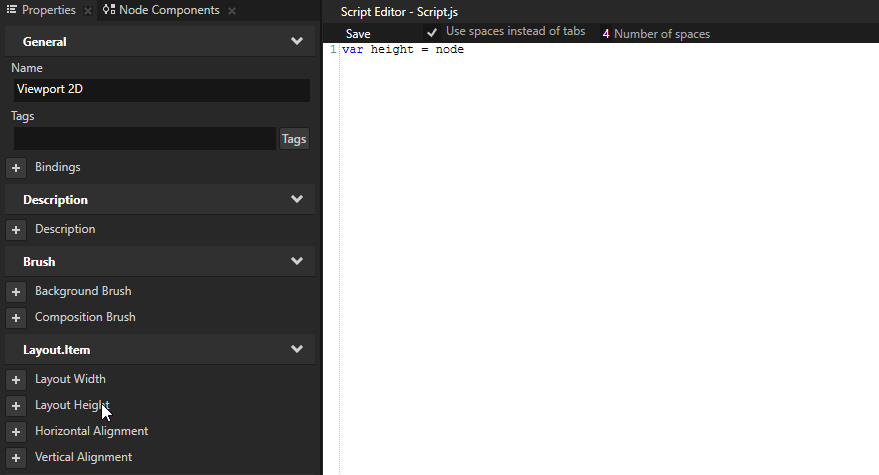
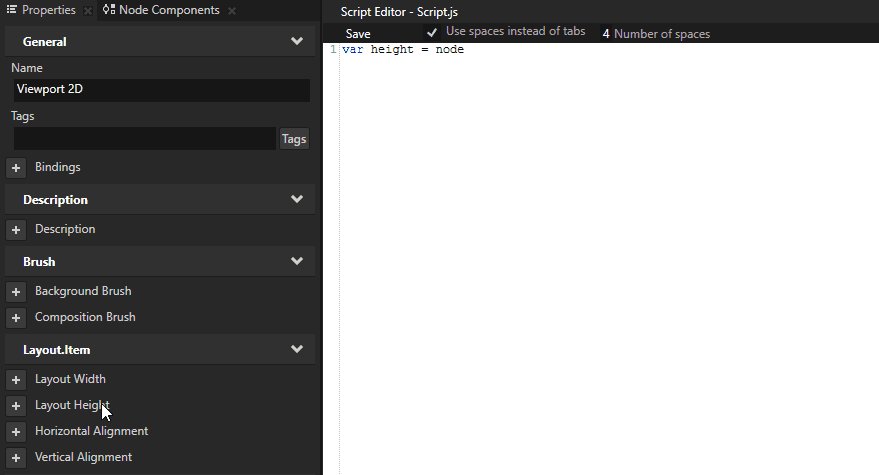
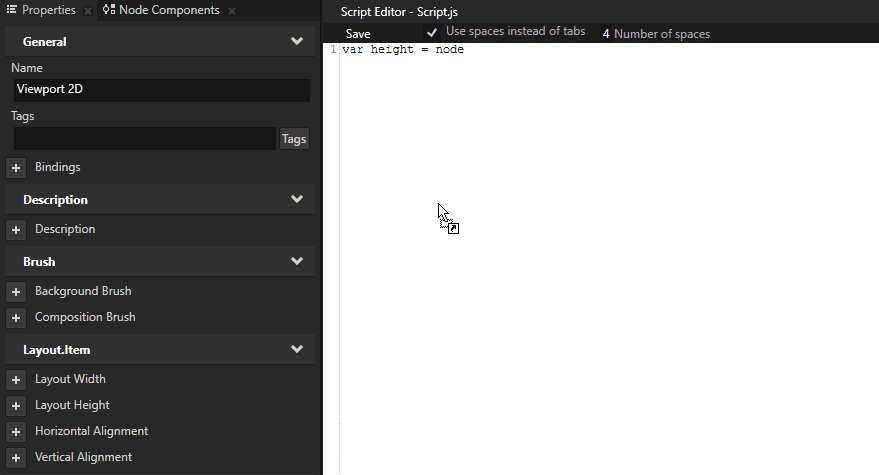
- Open or create a script to which you want to add a property or a property and place the cursor to the position where you want to add it.
- From the Project drag the node or from the Properties drag the property you want to add to the script and drop it to the Script Editor.


See also
Scripting reference

Open topic with navigation